When you create a new FlexCard, it would launch a Wizard or an interactive guide (feels like the same thing that powers the OmniScript).
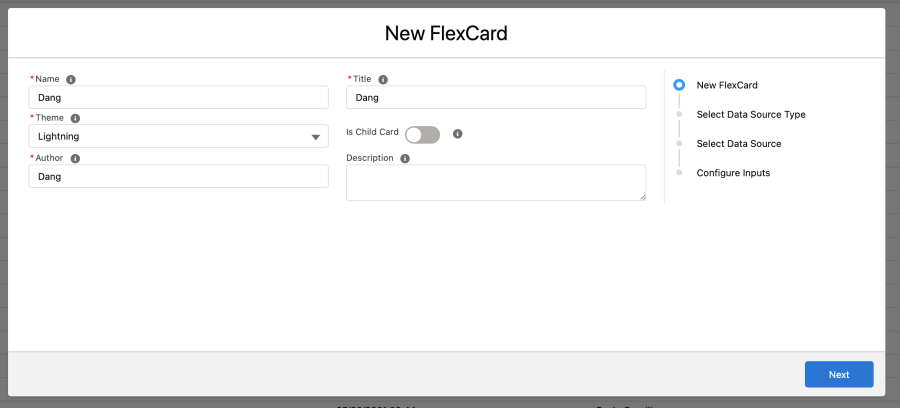
New FlexCard

On the first screen define the FlexCard Name, Theme (Lightning/NewPort), Title, Author(no space), Is Child FlexCard and Description.
Select Data Source Type

There are several options for data source and most should be familiar to anyone who built apps on the Salesforce Platform before.
- None – can be none or use data from parent pushed to the child
- SOQL Query – query records from Salesforce objects
- SOSL – construct text-based search on the search index
- Apex Remote – uses an Apex Remote class and a method that returns data
- Apex Rest – uses a REST endpoint of an Apex class to return data
- **DataRaptor** – DataRaptor source that extracts data from Salesforce objects
- REST
- **Integration Procedures** – return data from multiple internal and external sources
- Streaming API – send notifications of general events that are not tied to Salesforce data changes
- Custom – uses a sample JSON to set up, can be replaced with a real data source
*** These data sources are specific Oministudio Tools which we will discuss further later on.
Note: The Data Source type can be accessed and modified on the Setup Panel after FlexCard has been created.
Select Data Source Type
Next depending on the Data Source Type selected, it would ask for Data Source Inputs like a query if SOQL.
For the SOQL Data Source inputs.

- Query – typical Salesforce query to a Salesforce Object
- Options
- Order By results by certain field
- Reverse Order – change results to ascending or descending order
- Fetch Timeouts (ms) – set a time in ms to control fetch request
- Refresh Intervals(ms) – can fetch the latest records in recursive manner
For SOSL Search Data Inputs

- Search For – String type
- In – which field to search on (All Fields, Name, Email, Phone)
- Returning SObjects & Fields – which object(s) and field(s) to return
- Limit to – number of records returned.
- Options – similar to SOQL
For Apex Remote

- Remote Class – class name to call
- Remote Method – method of the class decorated with @RemoteAction
- Is Async – calls the method async using long polling method
- Poll Interval – set polling interval
- Input Map – pass data from FlexCard to data source
- Options Map send key/value map to the remote method
Check out this post for setting up the Apex Remote class – How to Setup Apex Remote with OmniStudio FlexCards
NOTE: Will cover the rest of the Data Source Types
Configure Inputs

You can test variables to preview the FlexCard using real data, view test response and metrics or filter JSON Path for the response.
Once you get the FlexCard created and data source defined. You can start building the elements of your FlexCard with the contextual data and add action elements.
[…] Building on the knowledge of using the FlexCard and selecting Data Sources which is the important part of the step. Check my previous post of using FlexCard and Data Source Wizard tutorial here. […]
Hello there, amazing post! I actually have question:
Does Custom data source only works for testing purposes ? Is it possible to pass directly a json into a flex-card embed inside an omniscript? It would be much simpler than creating a DR or IP only to pass down some custom data nodes or update them. (specially for creating simple UI )
Vlocity docs aren’t much clear but they certainly doesn’t show how to use the custom data with other rather than hard-coded values.
Thank you,